W świecie ciągłych zmian i innowacji, projektowanie stron internetowych nieustannie ewoluuje, aby sprostać oczekiwaniom użytkowników. Pamiętam, jak kilka lat temu minimalistyczne podejście do designu było jedynie cichym szeptem wśród trendów, a dziś stanowi o sile i klarowności przekazu nowoczesnych witryn. Wraz z rosnącą świadomością znaczenia dostosowania strony do różnorodnych urządzeń, projektanci webowi stawiają na adaptacyjność i responsywność jako fundamenty tworzenia stron, które z łatwością dopasowują się do potrzeb użytkownika.
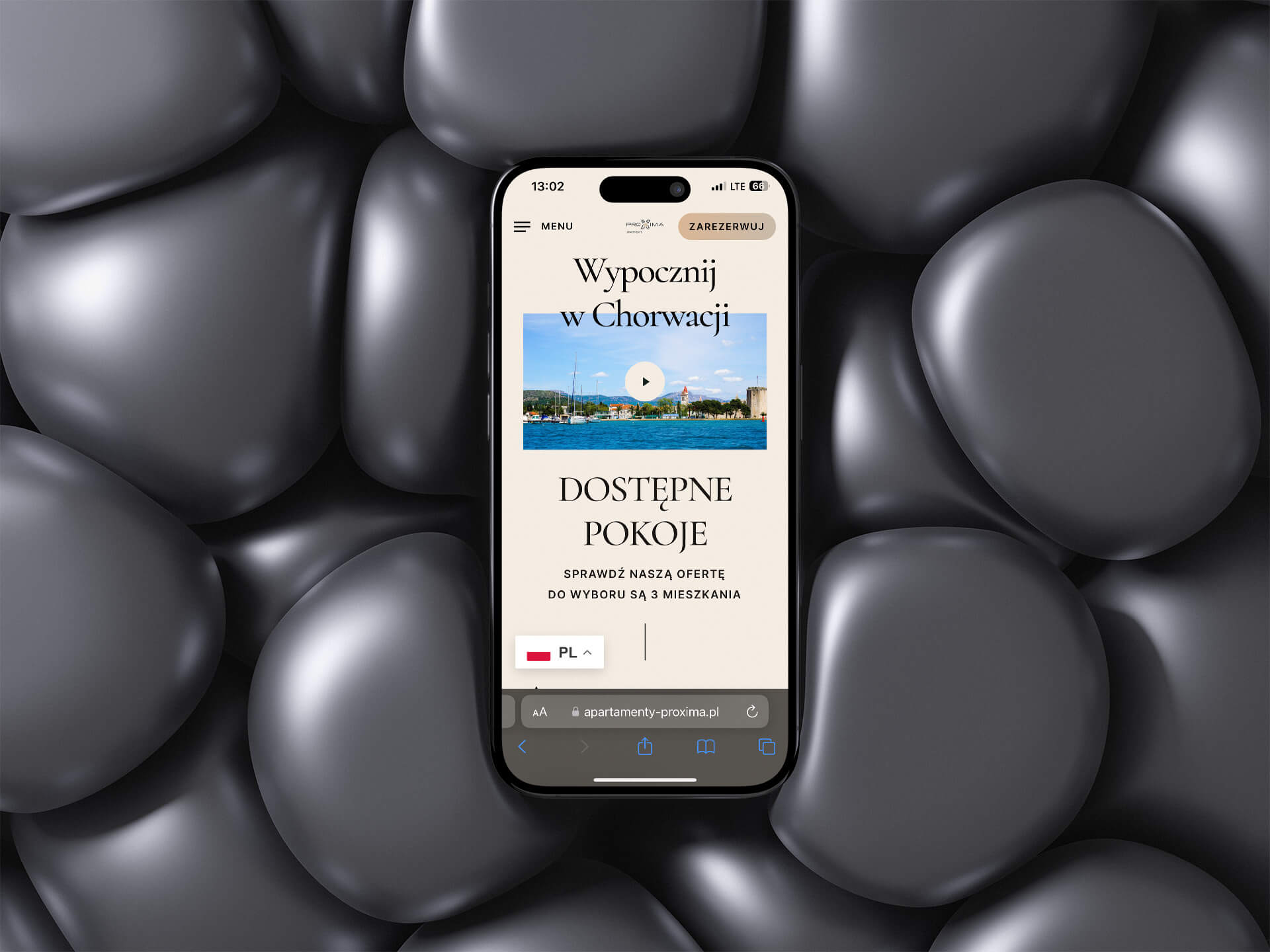
W nadchodzącym roku 2024, możemy spodziewać się, że ciemne motywy staną się jeszcze bardziej popularne, oferując odwiedzającym elegancką alternatywę dla tradycyjnych jasnych layoutów. Subtelne animacje i mikrointerakcje zyskują na znaczeniu, poprawiając użytkowość i wrażenia z nawigacji. Jednocześnie, rozwój sztucznej inteligencji i personalizacja treści otwierają nowe horyzonty dla indywidualnych doświadczeń online. W tym dynamicznym krajobrazie, typografia i innowacyjne połączenia czcionek stają się kluczowymi elementami wyróżniającymi treści, a możliwości, jakie niesie za sobą rozszerzona i wirtualna rzeczywistość, rewolucjonizują interakcje z użytkownikami. Nie można również pominąć rosnącej roli zrównoważonego rozwoju i ekologicznego podejścia w projektowaniu stron, które stają się nie tylko trendem, ale i koniecznością. Zapraszam do odkrycia, jak te elementy będą kształtować przyszłość webdesignu w 2024 roku.
Minimalizm i Czystość Interfejsu: Klucz do Nowoczesnych Stron
Stawianie na minimalizm i czystość interfejsu jest odpowiedzią na rosnące zapotrzebowanie użytkowników na przejrzystość i szybkość działania stron internetowych. W 2024 roku, te aspekty staną się jeszcze bardziej istotne, a projektanci będą dążyć do stworzenia designu, który nie tylko przyciąga wzrok, ale również ułatwia nawigację i dostęp do informacji. Oto kilka kluczowych elementów, które będą dominować w minimalizmie webdesignu:
- Prostota kolorystyki – ograniczenie palety barw do kilku kluczowych odcieni, które wspierają identyfikację wizualną marki i nie rozpraszają użytkownika.
- Czyste typografie – wybór czytelnych, harmonijnych fontów, które ułatwiają czytanie i skanowanie treści przez użytkowników.
- Przestrzeń negatywna – świadome wykorzystanie pustej przestrzeni, która pozwala oddychać elementom na stronie i podkreśla najważniejsze treści.
- Intuicyjna nawigacja – minimalizm w projektowaniu menu i innych elementów nawigacyjnych, co przekłada się na szybsze i bardziej intuicyjne poruszanie się po stronie.
- Wizualne hierarchie – zastosowanie kontrastu i wielkości w celu wyróżnienia najistotniejszych informacji i kierowania uwagi użytkownika.
Wdrażanie tych zasad pozwala na stworzenie nowoczesnych i funkcjonalnych stron internetowych, które odpowiadają na potrzeby użytkowników ceniących sobie minimalizm i klarowność w dobie informacyjnego przeciążenia.
Adaptacyjność i Responsywność: Priorytet w Projektowaniu Webowym
Znaczenie adaptacyjności i responsywności w projektowaniu stron internetowych nieustannie rośnie, zwłaszcza w kontekście różnorodności urządzeń używanych do przeglądania internetu. Projektanci webowi stają przed wyzwaniem tworzenia witryn, które będą wyglądały i działały bez zarzutu na każdym ekranie, od smartfonów po duże monitory. To podejście nie tylko poprawia doświadczenie użytkownika, ale również wpływa na pozycjonowanie w wyszukiwarkach, co jest kluczowe dla widoczności marki w sieci.
Rozwój technologii CSS, takich jak Flexbox i Grid, umożliwia projektantom tworzenie elastycznych layoutów, które dostosowują się do kontekstu wyświetlania. W 2024 roku możemy spodziewać się dalszego nacisku na uniwersalne projektowanie, które uwzględnia szeroki zakres potrzeb użytkowników, w tym dostępność dla osób z różnymi niepełnosprawnościami. To podejście nie tylko zwiększa zasięg strony, ale również świadczy o etycznej postawie firmy, co coraz częściej jest doceniane przez odbiorców.
Wnioski są jasne: w 2024 roku adaptacyjność i responsywność będą nie tylko trendem, ale standardem, od którego odstępstwo może być kosztowne dla sukcesu online. Inwestycja w responsywne rozwiązania to inwestycja w przyszłość marki w cyfrowym świecie, gdzie konkurencja jest tylko kliknięcie myszką. Projektanci, którzy zrozumieją i wdrożą te zasady, będą tworzyć witryny, które przetrwają próbę czasu i technologii.
Dark Mode: Zwiększająca się Popularność Ciemnych Motywów
Obserwując dynamiczny rozwój preferencji użytkowników, nie można pominąć rosnącej popularności trybu ciemnego w webdesignie. Ta estetyka, która pierwotnie była kojarzona głównie z aplikacjami mobilnymi, obecnie zyskuje na znaczeniu również w projektowaniu stron internetowych. Dark mode nie tylko stanowi elegancką alternatywę dla tradycyjnych, jasnych interfejsów, ale również przyczynia się do zmniejszenia zmęczenia oczu użytkowników, co jest szczególnie istotne przy pracy w słabo oświetlonych pomieszczeniach lub podczas nocnego surfowania po sieci. Projektanci coraz śmielej eksperymentują z ciemnymi schematami kolorystycznymi, co może świadczyć o ich niezdefiniowanym jeszcze potencjale w kontekście przyszłych trendów.
Microinteractions: Subtelne Animacje dla Lepszej Użytkowości
Subtelne animacje, znane jako microinteractions, odgrywają kluczową rolę w tworzeniu intuicyjnych i angażujących interfejsów użytkownika. Ich głównym zadaniem jest dostarczenie użytkownikowi natychmiastowego feedbacku na jego działania, co znacząco poprawia doświadczenie z korzystania ze strony. Microinteractions informują o zmianie stanu elementu, potwierdzają wykonanie akcji lub przyciągają uwagę do ważnych funkcji serwisu.
Implementacja microinteractions wymaga przemyślanej strategii, aby nie przesadzić z ilością i intensywnością animacji. Oto kilka kluczowych punktów, które należy wziąć pod uwagę:
- Subtelność – Animacje powinny być delikatne i nie zakłócać naturalnego przepływu użytkowania strony.
- Reaktywność – Microinteractions muszą być szybkie i płynne, aby użytkownik otrzymał feedback bez opóźnień.
- Kontekst – Animacje powinny być stosowne do akcji, które wykonuje użytkownik, aby były intuicyjne i pomocne.
Stosowanie microinteractions to nie tylko kwestia estetyki, ale przede wszystkim usprawnienie komunikacji z użytkownikiem. Dobrze zaprojektowane subtelne animacje mogą znacząco zwiększyć konwersję i zadowolenie użytkowników, co w efekcie przekłada się na sukces serwisu internetowego. W roku 2024, możemy spodziewać się jeszcze większego nacisku na te elementy, jako że użytkownicy będą oczekiwać coraz bardziej zaawansowanych i dopracowanych rozwiązań interaktywnych.
AI i Personalizacja: Indywidualne Doświadczenia Użytkownika
Integracja sztucznej inteligencji (AI) w projektowaniu stron internetowych staje się kluczowym elementem, który pozwala na dostosowanie treści i interfejsu do indywidualnych potrzeb użytkownika. Dzięki zaawansowanym algorytmom, strony mogą analizować zachowania odwiedzających i na tej podstawie dostarczać spersonalizowane treści, co zwiększa zaangażowanie i poprawia wskaźniki konwersji. Personalizacja w czasie rzeczywistym to nie tylko przyszłość webdesignu, ale już teraz staje się standardem, który odróżnia nowoczesne strony od tych, które nie wykorzystują pełni możliwości AI.
Przykładem wykorzystania AI w personalizacji jest dynamiczne dostosowywanie layoutu strony w zależności od urządzenia, z którego korzysta użytkownik, czy jego preferencji dotyczących kolorystyki czy układu treści. Poniżej przedstawiamy tabelę porównawczą, która ilustruje różnice w skuteczności stron z personalizacją i bez niej, na podstawie rzeczywistych danych z branży e-commerce:
| Aspekt | Strona bez personalizacji | Strona z personalizacją AI |
|---|---|---|
| Wskaźnik konwersji | 1.5% | 3.8% |
| Czas spędzony na stronie | 2 minuty | 5 minut |
| Wskaźnik odbicia | 65% | 40% |
| Średnia wartość zamówienia | 150 zł | 220 zł |
Typografia i Unikalne Kombinacje Czcionek: Wyróżnij Swój Content
Typografia jest kluczowym elementem projektowania stron internetowych, który ma bezpośredni wpływ na doświadczenia użytkowników. W 2024 roku, projektanci coraz śmielej eksperymentują z unikalnymi kombinacjami czcionek, aby stworzyć niezapomniane wrażenia wizualne. Wykorzystując różnorodność dostępnych fontów, można skutecznie przyciągnąć uwagę odbiorców i podkreślić indywidualny charakter marki.
Wśród trendów na rok 2024 wyróżniają się:
- Grube nagłówki połączone z minimalistycznym tekstem podstawowym
- Kontrastowe połączenia – łączenie bardzo różnych stylów czcionek
- Personalizowane fonty, które są tworzone na zamówienie lub dostosowywane specjalnie dla danej marki
Takie podejście nie tylko przyciąga wzrok, ale również pomaga w budowaniu rozpoznawalności i tożsamości wizualnej firmy w przestrzeni internetowej.
Nie można zapominać o dostępności i czytelności – te aspekty pozostają niezmiennie ważne. Projektanci muszą znaleźć równowagę między oryginalnością a funkcjonalnością. W 2024 roku, szczególną uwagę przykłada się do hierarchii informacji i przejrzystości układu, co pozwala użytkownikom na szybkie odnajdywanie potrzebnych treści. Typografia staje się nie tylko elementem designu, ale również narzędziem poprawiającym użyteczność strony.
Przyszłość AR i VR w Webdesignie: Interaktywne Doświadczenia
Wprowadzenie rozszerzonej (AR) i wirtualnej rzeczywistości (VR) do webdesignu otwiera nowe możliwości dla marek i twórców treści. Użytkownicy mogą teraz doświadczać produktów i usług w sposób bardziej zaangażowany i interaktywny. Na przykład, sklepy internetowe wykorzystują AR do umożliwienia klientom wypróbowania produktów w ich własnym otoczeniu przed zakupem. Z kolei VR pozwala na tworzenie wirtualnych przestrzeni, w których użytkownicy mogą w pełni zanurzyć się w prezentowanej treści. Interaktywne doświadczenia te zyskują na popularności, ponieważ zwiększają zaangażowanie i mogą znacząco poprawić konwersję.
Analizując skuteczność AR i VR w różnych branżach, możemy zauważyć znaczące różnice. Na przykład, w sektorze nieruchomości VR umożliwia klientom wirtualne zwiedzanie domów, co jest szczególnie przydatne podczas pandemii. W branży mody, AR pozwala na przymierzenie ubrań bez konieczności fizycznego kontaktu z produktem. Poniżej przedstawiono tabelę porównawczą, która ilustruje wpływ AR i VR na dwie różne branże:
| Branża | Technologia | Przykład zastosowania | Wpływ na zaangażowanie | Wpływ na konwersję |
|---|---|---|---|---|
| Nieruchomości | VR | Wirtualne wizyty | Wysoki | Średni do wysokiego |
| Moda | AR | Wirtualne przymierzalnie | Średni | Wysoki |
Wirtualne przymierzalnie i wirtualne wizyty to tylko przykłady wykorzystania AR i VR, które już teraz rewolucjonizują sposób, w jaki interagujemy z cyfrową przestrzenią. Oczekuje się, że w 2024 roku te technologie staną się jeszcze bardziej dostępne i zintegrowane z codziennymi doświadczeniami online.
Zrównoważony Rozwój i Ekologiczne Podejście w Projektowaniu Stron
Projektanci stron internetowych coraz częściej przykładają wagę do aspektów środowiskowych, co przekłada się na ekologiczne podejście w webdesignie. Strony są projektowane tak, aby ich działanie było bardziej efektywne energetycznie, co ma bezpośredni wpływ na obniżenie emisji dwutlenku węgla. W praktyce oznacza to między innymi:
- Minimalizowanie ilości danych przesyłanych przez serwery,
- Optymalizację obrazów i treści multimedialnych,
- Wykorzystanie zielonych serwerów, które korzystają z odnawialnych źródeł energii.
Użyteczność i dostępność to kolejne elementy, które wpisują się w trend zrównoważonego rozwoju. Projektowanie stron z myślą o szerokiej gamie użytkowników, w tym osób z niepełnosprawnościami, przyczynia się do tworzenia bardziej inkluzjiwnego internetu. Dostosowanie strony do standardów WCAG (Web Content Accessibility Guidelines) nie tylko zwiększa jej dostępność, ale również poprawia pozycjonowanie w wyszukiwarkach, co jest istotne z punktu widzenia SEO.
Innowacyjne podejście do projektowania stron, które uwzględnia ekologiczne aspekty, staje się nie tylko trendem, ale również koniecznością. Przykładem mogą być technologie takie jak AMP (Accelerated Mobile Pages), które zmniejszają czas ładowania się stron na urządzeniach mobilnych, a tym samym redukują zużycie energii. Projektanci i deweloperzy wspólnie dążą do tworzenia rozwiązań, które będą przyjazne dla środowiska, jednocześnie nie tracąc na jakości i estetyce wykonania.
Najczęściej Zadawane Pytania
Jak minimalizm wpływa na szybkość ładowania strony?
Minimalizm w webdesignie może znacząco przyspieszyć ładowanie strony, ponieważ ogranicza on użycie ciężkich grafik i skomplikowanych skryptów. Proste i czyste interfejsy wymagają mniej zasobów, co przekłada się na lepszą wydajność i komfort użytkowania.
Czy responsywność strony jest ważna dla SEO?
Tak, responsywność strony jest jednym z kluczowych czynników rankingowych w SEO. Strony przystosowane do różnych urządzeń i rozmiarów ekranów są lepiej oceniane przez wyszukiwarki, co przyczynia się do wyższej pozycji w wynikach wyszukiwania.
Czy tryb ciemny jest dostępny na wszystkich przeglądarkach?
Tryb ciemny jest obsługiwany przez większość nowoczesnych przeglądarek, jednak jego implementacja może różnić się w zależności od technologii użytej na stronie. Ważne jest, aby zapewnić kompatybilność i odpowiednie wyświetlanie ciemnego motywu w różnych środowiskach.
Jakie są najlepsze praktyki w implementacji microinteractions?
Najlepsze praktyki w implementacji microinteractions to utrzymanie ich prostych, intuicyjnych i pomocnych w nawigacji. Powinny one dodawać wartość do użytkownika bez odwracania uwagi od głównego celu strony. Ważne jest również, aby były one płynne i dobrze zintegrowane z ogólnym designem.
W jaki sposób AR i VR mogą zmienić przyszłość zakupów online?
AR (Rzeczywistość Rozszerzona) i VR (Rzeczywistość Wirtualna) mogą znacząco wzbogacić doświadczenia zakupowe online, umożliwiając użytkownikom wirtualne przymierzanie ubrań, wypróbowanie mebli w swoim domu czy interaktywne zwiedzanie produktów. To może prowadzić do większego zaangażowania i zwiększenia konwersji.
Strony internetowe
”Wierzymy,
Jakość ponad ilość
”Chcemy
Więcej niż strona www
”Po
Kontakt bezpośredni
Fotz Strony Internetowe Poznań / Tworzenie Stron Internetowych
Święty Marcin, 61-714 Poznań
BM Design sp. z o.o.
NIP 7831732790